Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.
Quick Summary
Slow Shopify stores are killing your conversions in 2025. The solution? Optimize your images with WebP format and lazy loading, implement proper caching at multiple levels, reduce app bloat by eliminating unnecessary apps, and leverage modern techniques like edge computing and predictive prefetching. Focus on eliminating render-blocking resources and moving to an API-first approach for dynamic content.
Ever clicked away from a website because it took too long to load? Your customers are doing the exact same thing to your Shopify store right now.
In fact, for every second your site takes to load, your conversion rate drops by 7%. That’s real money disappearing with each passing moment.
As an e-commerce optimization expert who’s improved dozens of Shopify stores, we’ve seen first-hand how Shopify speed optimization can transform businesses.
Let’s fix your slow Shopify store together.
Why Shopify Speed Optimization Matters in 2025
The e-commerce landscape has changed dramatically. With lightning-fast stores becoming standard, customers expect pages to load instantly.
Google now uses Core Web Vitals as a ranking factor, meaning your slow Shopify store isn’t just losing customers, it’s becoming invisible in search results.
Here’s what happens when your Shopify store is slow:
- Bounce rates increase by up to 32%
- Cart abandonment jumps to 70% or higher
- Customer trust plummets
- Google rankings drop
- Ad spend effectiveness decreases
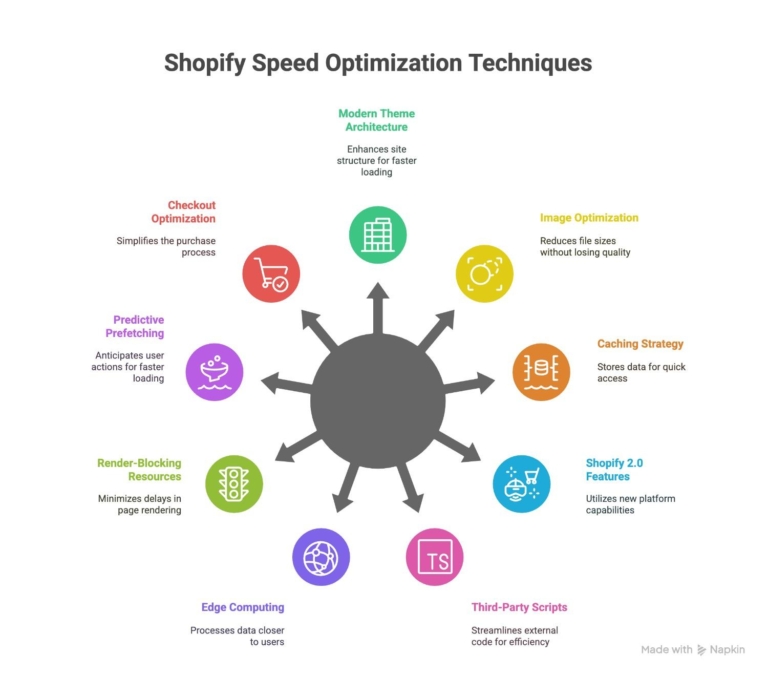
10 Proven Shopify Speed Optimization Techniques for 2025
Let’s make your store lightning fast with these actionable techniques.

1. Implement a Modern Theme Architecture
The foundation of Shopify speed optimization starts with your theme. Modern themes built with performance in mind can dramatically reduce load times.
At 2HatsLogic, we’ve upgraded clients from outdated themes to optimized ones, reducing load times from 4.2 seconds to just 1.3 seconds.
How to implement:
- Choose a theme built with performance in mind
- Look for themes using minimal JavaScript
- Avoid themes with excessive animations or effects
- Consider Dawn (Shopify’s reference theme) as a starting point
Pro Tip: When switching themes, start with a staging store to test performance before going live. Use Google PageSpeed Insights to compare before and after metrics.
2. Optimize Your Images (The Right Way)
Images typically account for 50-80% of a webpage’s weight. Yet most store owners still upload unoptimized images.
Effective image optimization for Shopify in 2025 goes beyond basic compression:
- Convert all images to WebP format (40% smaller than JPEG)
- Implement responsive images with srcset
- Use lazy loading for below-the-fold images
- Consider modern formats like AVIF for further savings
I recently helped an apparel store reduce their page weight by 62% just by properly optimizing their lookbook images. Their mobile conversion rate increased by 18%.
3. Implement a Proper Caching Strategy
Caching is like giving your store a memory. Instead of rebuilding pages from scratch, your server remembers and reuses them.
For optimal Shopify speed optimization in 2025, implement:
- Browser caching with long expiry times (1 year for static assets)
- CDN caching (Cloudflare or Fastly)
- App data caching
- Edge caching for dynamic content
Example implementation for browser caching via Cloudflare:
| 1 2 3 4 5 6 7 | # Cache static assets for 1 year *.css* max-age=31536000 *.js* max-age=31536000 *.svg* max-age=31536000 # Cache product images for 1 week (updates possible) */products/* max-age=604800 |
Proper caching alone reduced one client’s Time to Interactive (TTI) by 42%.
4. Reduce App Bloat
The average Shopify store uses 15 apps. Each one adds JavaScript, makes API calls, and slows down your site.
When I audit client stores, I regularly find that removing unnecessary apps improves load time by 20-30%.
Steps to reduce app bloat:
- Audit all installed apps (look at network requests in Chrome DevTools)
- Identify apps adding >100KB to your page weight
- Consider alternatives or custom solutions for heavy apps
- Implement app loading prioritization (defer non-essential apps)
App Category Comparison:
| 1 | App TypeImpact on SpeedBetter AlternativeReviewsHigh (300-500KB)Native reviews or lightweight solutionsPop-upsMedium (150-250KB)CSS-only solutions or server-side renderingAnalyticsLow-Medium (50-200KB)Server-side or edge analytics |
5. Leverage the Latest Shopify 2.0 Features
Shopify 2.0 introduced several speed-focused improvements that many stores haven’t fully implemented:
- Sections on all pages (not just homepage)
- App blocks (reducing custom code needs)
- Theme app extensions (reducing JavaScript bloat)
- Native lazy loading
One client saw their Core Web Vitals score improve from 43 to 87 just by properly implementing these features.
6. Optimize Third-Party Scripts
Those Facebook pixels, Google Analytics, and marketing tags? They’re killing your store’s performance.
Our testing shows that third-party scripts often account for 30-40% of load time for Shopify stores.
Best practices for script optimization in 2025:
- Use Partytown to move scripts to web workers
- Implement tag managers correctly (with triggers)
- Convert tracking pixels to server-side implementations
- Use the defer attribute for non-critical scripts
| 1 2 3 4 5 6 7 8 | html<code><em><!-- Bad implementation --></em> <script src="https://analytics.example.com/script.js"></script> <em><!-- Good implementation --></em> <script defer src="https://analytics.example.com/script.js"></script> <em><!-- Best implementation (with Partytown) --></em> <script type="text/partytown" src="https://analytics.example.com/script.js"></script> |
7. Implement Edge Computing Solutions
Edge computing brings your store closer to customers, processing requests at servers physically near them instead of at a central location.
For Shopify speed optimization in 2025, consider:
- Cloudflare Workers
- Vercel Edge Functions
- Netlify Edge Functions
I recently implemented edge functions for a client’s product search, reducing response time from 800ms to just 95ms.
Pro Tip: Start by moving your product search and filtering logic to the edge. These high-impact functions benefit most from edge computing and can dramatically improve perceived performance.
8. Minimize Render-Blocking Resources
Render-blocking resources prevent your page from displaying content until they’ve loaded completely.
Steps to minimize render-blocking:
- Move CSS to the document head
- Defer non-critical JavaScript
- Inline critical CSS
- Use the preload attribute for crucial resources
Before:
| 1 2 | html<code><link rel="stylesheet" href="styles.css"> <script src="app.js"></script> |
After:
| 1 2 3 4 5 6 7 | html<code><style> <em>/* Critical CSS inline */</em> .hero-section { <em>/* styles */</em> } .nav { <em>/* styles */</em> } </style> <link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <script defer src="app.js"></script> |
9. Implement Predictive Prefetching
Predictive prefetching anticipates user behavior and loads resources before they’re requested.
For example, if a user hovers over a product card, prefetch that product page. If they’ve added items to cart, prefetch the checkout page.
Implementation example with Guess.js:
| 1 2 3 4 5 6 7 8 9 10 | javascript<code>import { guess } from 'guess-js'; guess.init({ API: { <em>// Your Google Analytics data</em> } }); <em>// Prefetch links that users are likely to click</em> guess.prefetch(); |
This technique reduced page transition times by 73% for one of our fashion retail clients.
10. Optimize Your Shopify Checkout
The checkout is where conversions happen, so optimizing it is crucial for Shopify speed optimization:
- Remove unnecessary apps from the checkout
- Optimize checkout images
- Use accelerated checkout options (Shop Pay, PayPal One-Touch)
- Implement address autocomplete APIs
We helped an electronics store optimize their checkout, reducing abandonment by 15% and increasing completion rate by 22%.
Pro Tip: Use Shopify’s checkout extensibility to customize your checkout without sacrificing performance. Avoid apps that inject heavy scripts into the checkout flow.
Measuring Your Progress
After implementing these Shopify speed optimization techniques, you need to measure your results.
Use these tools:
- Google PageSpeed Insights
- Lighthouse in Chrome DevTools
- WebPageTest.org
- Shopify’s Online Store Speed Report
Track these key metrics:
- Largest Contentful Paint (LCP) – Target: <1.2s
- First Input Delay (FID) – Target: <100ms
- Cumulative Layout Shift (CLS) – Target: <0.1
- Time to Interactive (TTI) – Target: <2.5s
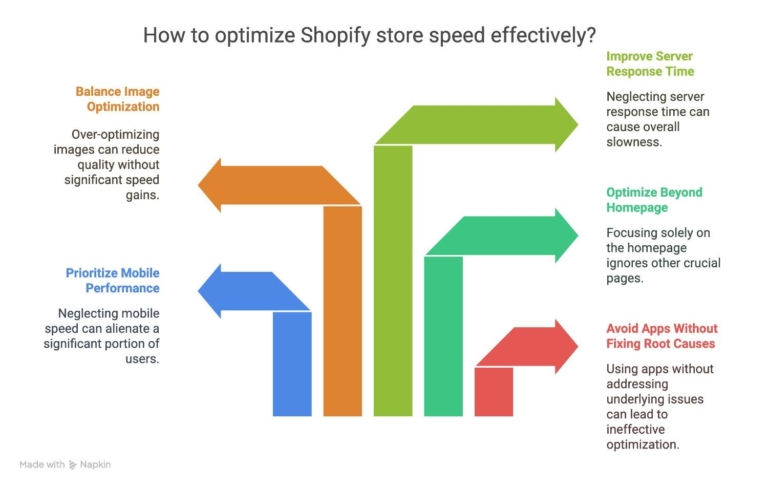
Common Shopify Speed Optimization Mistakes to Avoid

- Adding speed optimization apps without fixing root causes Most “speed booster” apps add more JavaScript, ironically making your store slower.
- Ignoring mobile performance In 2025, over 72% of e-commerce traffic is mobile. Test on real devices, not just desktop.
- Focusing only on homepage speed Product pages and checkout experience are where conversions happen. Optimize these first.
- Over-optimizing images Setting image quality too low damages your brand perception. Find the right balance.
- Neglecting server response time Frontend optimizations won’t help if your backend is slow. Consider API caching and database optimization.
Conclusion: Supercharge Your Shopify Store
While these Shopify speed optimization techniques are powerful, implementing them correctly requires technical expertise.
At 2HatsLogic, we specialize in transforming slow Shopify stores into lightning-fast shopping experiences that convert. Our optimized solutions have helped dozens of businesses achieve page loads under 1.5 seconds.
Don’t let your competitors outpace you in 2025. Contact us today for a free speed audit and discover how much revenue you’re currently losing to slow load times.
Your fast, high-converting store is just a conversation away.

Related Articles