Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.
| Quick Summary Starting June 28, 2025, all German websites must comply with BFSG accessibility guidelines or face legal consequences. This guide provides a complete checklist for compliance, including technical requirements, audit steps, and practical solutions. |
Have you ever considered whether your website is welcoming to everyone? It’s high time we addressed your website’s accessibility features.
Germany’s Accessibility Reinforcement Act (BFSG) takes effect on June 28, 2025. This requires your websites, online stores, and applications to be accessible to all users, including those with disabilities.
Non-compliance can result in fines and damage to market access and reputation. This article will give you a complete picture of what you have to do to make your online store comply with BFSG guidelines.
What is BSFG and its requirements?

The Barrierefreiheitsstärkungsgesetz (BFSG) aims to make your websites and apps accessible to everyone. This law ensures products and services become barrier-free.
This aims to improve the social participation of people with disabilities or older people.
The Web Content Accessibility Guidelines (WCAG) provide international standards for website accessibility. To comply with BFSG, your website must meet these four core principles:

- Perceivable
Content on your website should be easy to recognize and accessible. It must be responsive and provide information through multiple sensory channels.
Additionally, it should be displayed optimally across various devices. - Operable
Users should be able to use a mouse and keyboard effectively without any issues. Navigation and clear orientation aids are essential. While interacting with your website, enough time should be given to users to complete their tasks. - Understandable
The content should be presented in a way everyone can understand. Support should be offered during checkouts, form filling, and navigation. - Robust
The design should be able to be interpreted easily by different technologies. Screen readers, personal assistants, and browsers should be able to interpret data correctly.
| Requirement | Purpose | Implementation Example |
| Alt Text | Screen reader accessibility | Product images with descriptive text |
| Colour Contrast | Visual clarity | Dark text on light backgrounds |
| Keyboard Navigation | Motor disability access | Focusable elements with visual indicators |
| Error Messages | Cognitive accessibility | Clear instructions for form corrections |

“We need to make every single thing accessible to every single person with a disability.”
Which Websites Are Affected by the BFSG?
The BFSG particularly affects websites that offer products and services. It is always better to be prepared for and address common issues related to non-compliance risks. However, this does not only include traditional e-commerce platforms:

- Online stores: Make the e-commerce store accessible to everyone.
- Financial services: These have a direct effect on people as they provide essential services that must be usable for everyone.
- Telecommunications services: People should be able to make support requests without barriers.
- Travel planning and interregional passenger transportation: Accommodation must be accessible and bookable for everyone.
- E-book providers: From purchase to online reading should be made accessible.
- Online bookings: The websites must make the entire booking process accessible.
Your BFSG Compliance Checklist for Websites

Here is your checklist for your website’s BFSG compliance.
1. Clear layout and easy Navigation
The website should be clear and follow a logical structure with proper headings. For example, use H1 for the main headings and H2 for subheadings.
This makes it easier for screen readers to interpret easily. This also helps to bring content hierarchy and helps to improve usability for visually impaired users.
2. Readable text and visual elements
The background color and text should have contrast to make it readable for users with low vision.
For example, using black text on a white background instead of light grey on white allows everyone to read the content comfortably.
3. Content accessibility
Text, images, and media are to be accessible to all users by using alt text, captions, and transcripts.
For example, providing descriptive alt text for product images allows visually impaired users. This helps them to understand what the product is without seeing it.
4. Technical Requirements
The website should be compatible with assistive technologies like screen readers and keyboard-only navigation. For example, buttons are clickable and actionable for users who cannot use a mouse.
5. User-friendly forms and buttons
Include interactive elements like forms, buttons, and menus that are accessible and intuitive. For example, adding labels to form fields like “Name” and “Email.”
This helps screen readers announce what each input box is for. Thereby improving usability for all users.
How to Conduct a BFSG Compliance Audit
Take a look at how to conduct a BFSG compliance audit for your website.

1. Check the Current State
This is like an initial accessibility audit. To do a basic check to understand how accessible your website is right now.
You can use certain tools or conduct manual inspections. This step is to identify issues like missing alt text for images or create a base for improvements.
2. Review the Website Code
Examine the technical details, like the code and tags. This helps to check whether the accessibility features are in place.
3. Test with Real Users
User experience testing with real users with disabilities helps to find any issues they might face. This will provide practical feedback on usability challenges.
4. Look at Existing Documents
Go through any notes, reports, or guidelines you’ve already created to ensure they meet accessibility rules. This helps to align with BFSG requirements.
5. Find and Fix Gaps
Conduct a gap analysis of your website to meet accessibility standards. This helps to figure out where improvements are needed.
For example, identify areas where colour contrast ratios fail or where forms lack proper labeling for assistive devices.
Common Website Compliance Issues and Solutions
There are certain compliance issues and their solution to make your website more accessible.
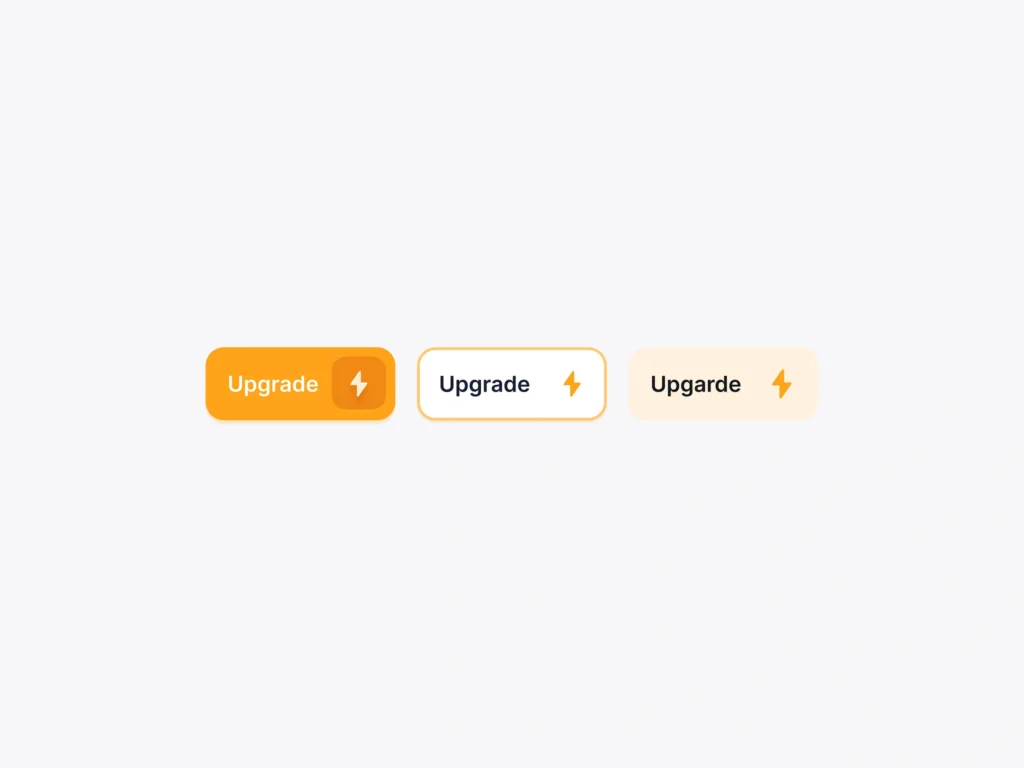
Colour contrast problems are one of the issues faced. The poor color contrast makes it hard to read, especially for users with visual impairments.
Design CTA buttons with contrasting colors to make them more readable.

The design should use accessible colour combinations with the required contrast ratios. For example, dark text on a light background.
Images without alternative text will make it difficult for visually impaired users to understand the content. Always check and add descriptive alt texts to images so screen readers can convey information.
Keyboard navigation issues for users who rely entirely on a keyboard to navigate. Keep the design and template easy and accessible to everyone.
Check that elements like buttons and links are reachable using the keyboard alone.
Form accessibility is one of the other issue with unclear labels or no error messaging. This can frustrate users with disabilities. Add clear labels, instructions, and error messages to make forms easy to understand and complete.
Multimedia content accessibility is very essential. Videos and audio without captions or transcripts exclude users with hearing impairments. Provide captions, transcripts, or audio descriptions to your multimedia content so it is accessible to everyone.
We Make Your Website Accessible
If your business is impacted by the new German website accessibility guidelines and you need assistance, 2Hats Logic is here to help. Our expert Website Accessibility services are designed to ensure your e-commerce website complies with the latest accessibility standards. This is to provide a barrier-free experience for all users.
FAQ
When exactly does the BFSG law take effect?
The BFSG accessibility guidelines become mandatory on June 28, 2025. Websites and digital platforms must be fully compliant by this date to avoid potential legal consequences.
Which types of websites are most affected by BFSG?
E-commerce stores, financial services, telecommunications, travel booking platforms, online booking systems, and e-book providers are primarily impacted. If your digital platform offers products or services to the EU, you likely need to comply.
What are the potential consequences of non-compliance?
Non-compliant websites risk significant fines, legal challenges, and potential damage to market reputation. More critically, you could lose access to the German market and exclude a substantial customer segment.
How complex is it to make my website BFSG compliant?
Many compliance steps are straightforward, like adding alt text, improving color contrast, and ensuring keyboard navigation. Most can be implemented progressively without a complete website redesign.
Do I need professional help to become BFSG compliant?
While some improvements can be self-implemented, a professional website accessibility audit ensures comprehensive compliance. Specialised services can help identify and resolve complex accessibility barriers efficiently.

Related Articles







