Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
Create high-converting Shopify landing pages by focusing on clear value propositions, compelling visuals, strategic CTAs, mobile optimization, and A/B testing. Keep it simple, use social proof, and always align your design with your specific audience’s needs. Feeling Frustrated with Low Conversion Rates?
Are you pouring your heart and soul into your Shopify store but still not seeing the sales you deserve? You’re not alone. Many store owners struggle with the same challenge: creating landing pages that actually convert visitors into customers.
The good news? You don’t need to be a design guru or marketing wizard to create a high-converting Shopify landing page. With the right approach, you can transform your underperforming pages into powerful sales machines.
Why Your Shopify Landing Page Design Matters
Your landing page is often the first impression potential customers have of your brand. Think of it as your digital storefront, it needs to be inviting, clear, and compelling.
A well-designed Shopify landing page doesn’t just look pretty; it guides visitors toward a specific action, whether that’s making a purchase, signing up for your newsletter, or downloading a resource.
The impact of great landing pages:
- Increase conversion rates by up to 300%
- Lower customer acquisition costs
- Build trust with new visitors
- Provide valuable analytics about your audience
Ready to transform your Shopify landing pages?
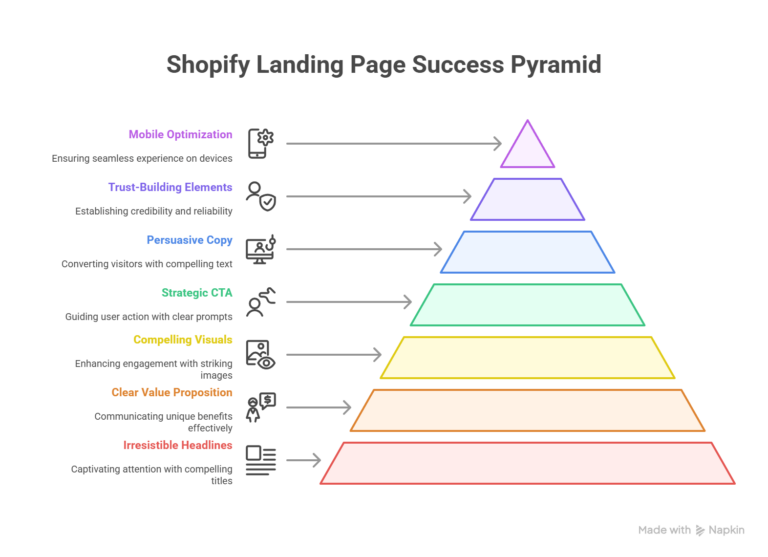
The 7 Essential Elements of High-Converting Shopify Landing Pages
Want to turn more visitors into buyers on your Shopify store? Start with these 7 essential elements for creating high-converting Shopify landing pages

1. Irresistible Headlines
Your headline is the first thing visitors see, and it needs to grab attention immediately.
Good Example: “Handcrafted Leather Bags That Last a Lifetime, Now 20% Off”
Bad Example: “Welcome to Our Shopify Store”
Pro Tip: Keep headlines under 10 words, focus on the primary benefit, and create a sense of urgency when possible.
2. Clear Value Proposition
Visitors should understand within seconds what makes your offering special.
Your value proposition should answer:
- What problem do you solve?
- How are you different from competitors?
- Why should they choose you?
Good Example: “Sustainable yoga mats made from recycled materials, good for you, better for the planet.”
Bad Example: “We sell yoga mats in different colors.”
3. Compelling Visuals
High-quality images and videos dramatically increase conversion rates on Shopify landing pages.
Best practices for Shopify landing page design visuals:
- Use authentic product photos (not stock images)
- Include lifestyle images showing products in use
- Ensure fast loading times by optimizing image sizes
- Consider before/after visuals if applicable
- Use short videos to demonstrate complex products
4. Strategic Call-to-Action (CTA)
Your CTA is where the conversion happens. Make it impossible to miss.
For effective CTAs to build a high-converting landing page in Shopify
- Use contrasting colors that stand out
- Keep text action-oriented (“Get Yours Now” vs “Submit”)
- Position above the fold and repeat throughout longer pages
- Create a sense of urgency with limited-time offers
- Reduce friction by minimizing form fields
Ready to skyrocket your conversion rates?
Comparing Effective vs. Ineffective Shopify Landing Pages
| Element | High-Converting Page | Low-Converting Page |
| Headline | None or hidden at the bottom | Vague, company-focused |
| Images | High-quality, relevant product shots | Generic stock photos |
| CTA | Prominent, action-oriented | Small, generic (“Click Here”) |
| Copy | Scannable, benefit-rich | Dense paragraphs, feature-heavy |
| Social Proof | Reviews, testimonials, trust badges | None or hidden at bottom |
| Loading Speed | Under 3 seconds | Over 5 seconds |
| Mobile Experience | Fully optimized | Difficult to navigate |
5. Persuasive Copy That Converts
Great copywriting speaks directly to your visitors’ needs and desires.
For a Shopify landing page copy that converts:
- Write at a 6th-grade reading level for maximum clarity
- Focus on benefits, not just features
- Use bullet points for easy scanning
- Address objections before they arise
- Create a sense of scarcity or urgency when appropriate
Remember to break up your text into digestible chunks. No one wants to read a wall of text.
Like this.
With plenty of white space.
6. Trust-Building Elements
Visitors need reassurance before they convert.
Effective trust elements include:
- Customer testimonials and reviews
- Trust badges and security seals
- Money-back guarantees
- Social proof (number of customers, products sold)
- Press mentions or awards
Pro Tip: Always test the positioning of your trust elements. Sometimes moving testimonials above the fold can boost conversions by 15% or more.
7. Mobile Optimization
Over 60% of Shopify store visitors shop on mobile devices. Your landing page must be flawless on smartphones.
Mobile optimization checklist:
- Large, easy-to-tap buttons (minimum 44×44 pixels)
- Simplified forms for thumb typing
- Compressed images for faster loading
- Text is large enough to read without zooming
- No horizontal scrolling required
- Hamburger menu for navigation
Step-by-Step Guide to Building Your Shopify Landing Page
Ready to create a landing page that drives sales and engagement? Follow this step-by-step guide to build a high-performing Shopify landing page from scratch.
Step 1: Define Your Landing Page Goal
Before you start designing, know exactly what action you want visitors to take.
Are you:
- Selling a specific product?
- Building an email list?
- Promoting a limited-time offer?
- Launching a new collection?
Your goal will determine every other element of your page.
Step 2: Choose the Right Shopify Tools
Shopify offers several options for creating landing pages:
- Shopify’s native page builder
- Page Builder apps like Shogun or Pagefly
- Theme customization
- Custom coding (for advanced users)
For beginners, we recommend starting with Shogun or Pagefly as they offer drag-and-drop functionality while providing all the elements you need.
Step 3: Design Your Page Structure
A typical high-converting structure includes:
- Header with compelling headline and main CTA
- Benefits section highlighting value proposition
- Product details with high-quality images
- Social proof section (testimonials/reviews)
- FAQ section addresses common concerns
- Final CTA with incentive to act now
Step 4: Craft Your Copy and Visuals
Remember these principles:
- Start with the most important information
- Use customer language (from reviews and support conversations)
- Show, don’t just tell (use images effectively)
- Include specific numbers and data points when possible
Pro Tip: Create a swipe file of landing pages you love from other brands. Analyze what makes them effective and adapt those principles to your own design.
Step 5: Add Trust Elements and Reduce Friction
Remove anything that might cause hesitation:
- Add free shipping if possible
- Clearly state your return policy
- Display security badges during checkout
- Show “as seen in” logos if you have press mentions
Need help implementing these strategies?
Step 6: Optimize for Mobile
Always preview and test your landing page on multiple devices:
- iPhone and Android phones
- Various tablets
- Desktop browsers
Make adjustments to ensure a seamless experience across all screen sizes.
Step 7: Test and Refine
Landing page optimization is never “done.” Implement A/B testing to continuously improve:
- Test different headlines
- Experiment with CTA button colors and text
- Try different images or videos
- Test long vs. short copy
- Experiment with different social proof formats
Even small improvements can lead to significant conversion increases over time.
Real-World Success Story
One of our clients, an artisanal soap company, was struggling with a 0.8% conversion rate on their Shopify landing page. After implementing the strategies above, particularly focusing on better product photography and more compelling copy focused on benefits rather than features, their conversion rate jumped to 3.2%, a 300% improvement!
The most effective change? Adding before/after testimonials with photos from real customers, which built immediate trust with new visitors.
Common Mistakes to Avoid
Even excellent Shopify stores make these landing page errors:
- Too many competing CTAs (stick to ONE primary action)
- Slow loading times (optimize those images!)
- Missing mobile optimization
- Failing to address customer objections
- Hiding shipping costs until checkout
- Generic copy that could apply to any store
- Poor quality product images
Avoiding these pitfalls will already put you ahead of most competitors.
Your Landing Page Launch Checklist
Before going live, verify that your Shopify landing page has:
- Clear, compelling headline focused on benefits
- High-quality product images from multiple angles
- Prominent, action-oriented CTA buttons
- Mobile-friendly design tested on multiple devices
- Social proof (reviews, testimonials, case studies)
- Fast loading time (under 3 seconds)
- Clear shipping and return information
- Contact information is easily accessible
- All links are working correctly
- Tracking set up to measure conversions
Ready to launch a high-converting Shopify landing page?
The Bottom Line
Creating a high-converting Shopify landing page isn’t magic, it’s a science backed by proven principles. By focusing on clear value propositions, compelling visuals, strategic CTAs, and continuous testing, you can dramatically improve your conversion rates.
Remember, the best landing pages are never “finished”; they evolve based on customer feedback and testing data. Start with these fundamentals, then refine based on your specific audience’s needs.
Ready to transform your Shopify store with landing pages that convert? At 2HatsLogic, we’ve helped dozens of store owners just like you create landing pages that drive real results.
Take the first step toward higher conversions today
FAQ
What is a Shopify landing page?
A Shopify landing page is a standalone web page designed to drive a specific action from visitors, such as product purchases, newsletter signups, or promotional offers.
Why is my Shopify landing page not converting?
Common reasons include unclear value propositions, poor visuals, slow loading times, weak CTAs, and lack of mobile optimization or trust elements like reviews and guarantees.
How can I increase the conversion rate of my Shopify landing page?
Use compelling headlines, benefit-driven copy, authentic visuals, strong CTAs, social proof, mobile-friendly design, and run A/B tests to refine performance.
Can I hire someone to create high-converting Shopify landing pages?
Yes. Agencies like 2Hats Logic Solutions specialize in custom Shopify landing pages that are optimized for design, speed, and conversions
Table of contents
- Why Your Shopify Landing Page Design Matters
- The 7 Essential Elements of High-Converting Shopify Landing Pages
- Step-by-Step Guide to Building Your Shopify Landing Page
- Step-by-Step Guide to Building Your Shopify Landing Page
- Common Mistakes to Avoid
- Your Landing Page Launch Checklist
- The Bottom Line

Related Articles







