Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
BigCommerce’s GraphQL API provides a flexible, performance-optimized foundation for headless commerce implementations. It allows developers to create custom storefronts with precise data querying, reduced payload sizes, and improved mobile experiences while maintaining BigCommerce’s robust backend capabilities. Implementation requires proper authentication, strategic data structuring, and performance optimization techniques.
Ever wondered how major brands create those lightning-fast, highly personalized shopping experiences?
Behind many successful headless commerce implementations sits a powerful yet often underutilized tool: BigCommerce’s GraphQL API.
At 2Hats Logic, we’ve implemented dozens of headless commerce solutions. We’ve seen firsthand how this technology transforms what’s possible in e-commerce.
Let’s dive into everything you need to know about leveraging the BigCommerce GraphQL API for your headless commerce builds.
What Makes BigCommerce’s GraphQL API Special?
The BigCommerce GraphQL API represents a significant advancement over traditional REST APIs for headless commerce implementations.
Unlike REST, which often returns excessive data with each call, GraphQL lets you request exactly what you need.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | # Example GraphQL query for product data query { site { product(entityId: 123) { name sku prices { price { value currencyCode } } description } } } |
This precise data retrieval mechanism is particularly valuable when building headless storefronts where performance and bandwidth efficiency are critical.
Ready to optimize your headless commerce experience?
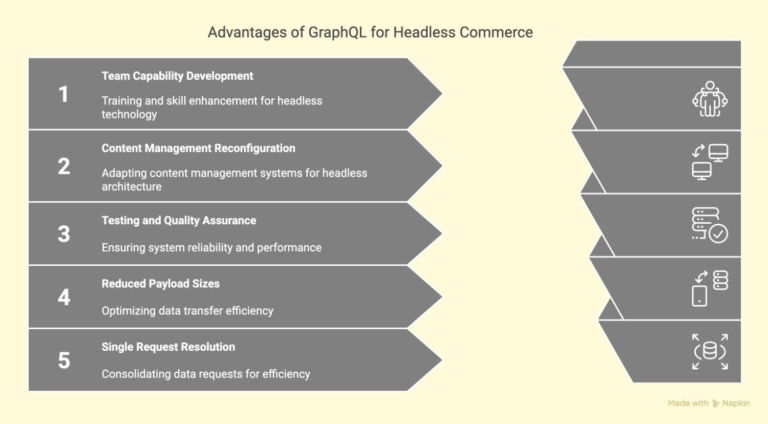
The Strategic Advantages of GraphQL for Headless Commerce
When building headless commerce solutions with BigCommerce, the GraphQL API offers several distinct advantages:

- Reduced Payload Sizes – Only fetch the specific data points needed for each component
- Single Request Resolution – Combine multiple data needs into one network request
- Typing System – Built-in schema validation improves development workflow
- Real-time Updates – Subscriptions allow for dynamic data updates
- Introspection – Self-documenting API improves developer experience
Pro tip: When starting with BigCommerce’s GraphQL API, use their GraphQL Playground environment first. This interactive tool lets you experiment with queries and explore the schema before writing any code.
Setting Up Your Headless BigCommerce GraphQL Environment
Before diving into implementation, let’s establish the foundation for working with BigCommerce’s GraphQL API.
Authentication and Access
All requests to the BigCommerce GraphQL API require proper authentication. Here’s how to get started:
- Create a BigCommerce store or access your existing one
- Generate API credentials with the appropriate scopes
- Include the authentication token in your GraphQL requests
| 1 2 3 4 5 6 7 8 9 10 11 | // Example authentication setup with axios import axios from 'axios'; const client = axios.create({ baseURL: 'https://store-{your-store-hash}.mybigcommerce.com/graphql', headers: { 'Content-Type': 'application/json', 'Authorization': 'Bearer {your-customer-impersonation-token}' } }); |
Essential GraphQL Queries for E-commerce
Let’s examine some fundamental queries you’ll use in most headless BigCommerce implementations:
| Query Type | Purpose | Common Use Cases |
|---|---|---|
| Product | Retrieve product details | Product pages, quick views |
| Category | Fetch category information | Navigation menus, category pages |
| Cart | Manage shopping cart | Cart displays, checkout process |
| Customer | Access customer data | Account pages, personalization |
Building Your First Headless Component with BigCommerce GraphQL API
Now let’s implement a practical example: a product detail component that leverages GraphQL.
Step 1: Define Your GraphQL Query
First, create a query that retrieves exactly the product data you need:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | const PRODUCT_QUERY = ` query ProductByID($productId: Int!) { site { product(entityId: $productId) { name sku prices { price { value currencyCode } salePrice { value currencyCode } } images { edges { node { urlOriginal altText } } } description availabilityV2 { status description } } } } `; |
Step 2: Create Your React Component
Next, build a React component that uses this query:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | import React, { useState, useEffect } from 'react'; import axios from 'axios'; const ProductDetail = ({ productId }) => { const [product, setProduct] = useState(null); const [loading, setLoading] = useState(true); useEffect(() => { const fetchProduct = async () => { try { const response = await axios.post( 'https://store-{your-store-hash}.mybigcommerce.com/graphql', { query: PRODUCT_QUERY, variables: { productId } }, { headers: { 'Content-Type': 'application/json', 'Authorization': 'Bearer {your-token}' } } ); setProduct(response.data.data.site.product); setLoading(false); } catch (error) { console.error('Error fetching product:', error); setLoading(false); } }; fetchProduct(); }, [productId]); if (loading) return <div>Loading...</div>; if (!product) return <div>Product not found</div>; return ( <div className="product-detail"> <h1>{product.name}</h1> <div className="product-images"> {product.images.edges.map(({ node }) => ( <img src={node.urlOriginal} alt={node.altText} key={node.urlOriginal} /> ))} </div> <div className="product-price"> {product.prices.salePrice ? ( <> <span className="original-price">${product.prices.price.value}</span> <span className="sale-price">${product.prices.salePrice.value}</span> </> ) : ( <span className="regular-price">${product.prices.price.value}</span> )} </div> <div className="product-description" dangerouslySetInnerHTML={{ __html: product.description }} /> <div className="product-availability"> {product.availabilityV2.status === 'Available' ? ( <button className="add-to-cart">Add to Cart</button> ) : ( <div className="out-of-stock">{product.availabilityV2.description}</div> )} </div> </div> ); }; export default ProductDetail; |
We’ve actually implemented similar components for multiple clients, and the performance improvement over REST API implementations is consistently impressive. One client saw their product page load time decrease by 42% after switching to GraphQL.
Need expert guidance on implementing BigCommerce’s GraphQL API for your business?
Advanced BigCommerce GraphQL API Techniques

Once you’ve mastered the basics, these advanced techniques will elevate your headless BigCommerce implementation:
1. Fragments for Reusable Query Parts
Fragments allow you to create reusable pieces of queries:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | // Define a fragment for common product fields const PRODUCT_CORE_FIELDS = ` fragment ProductCoreFields on Product { name sku path prices { price { value currencyCode } } defaultImage { urlOriginal altText } } `; // Use the fragment in multiple queries const CATEGORY_PRODUCTS_QUERY = ` ${PRODUCT_CORE_FIELDS} query CategoryProducts($categoryId: Int!) { site { category(entityId: $categoryId) { name products { edges { node { ...ProductCoreFields } } } } } } `; |
2. Pagination for Large Data Sets
When dealing with large collections like product catalogs:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | const PAGINATED_PRODUCTS_QUERY = ` query PaginatedProducts($first: Int!, $after: String) { site { products(first: $first, after: $after) { pageInfo { hasNextPage endCursor } edges { node { name sku prices { price { value } } } } } } } `; |
3. Cart Operations
Managing the shopping cart is crucial in any e-commerce implementation:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | const ADD_TO_CART_MUTATION = ` mutation AddToCart($input: AddCartLineItemsInput!) { cart { addCartLineItems(input: $input) { cart { id lineItems { physicalItems { name quantity productId } } } } } } `; |
This pattern enables a fully functional cart experience while maintaining the headless architecture.
Performance Optimization Strategies for BigCommerce GraphQL
When using the BigCommerce GraphQL API in production environments, performance optimization becomes critical:
1. Client-Side Caching
Implement Apollo Client or similar solutions to cache GraphQL responses:
| 1 2 3 4 5 6 7 8 9 10 | import { ApolloClient, InMemoryCache } from '@apollo/client'; const client = new ApolloClient({ uri: 'https://store-{your-store-hash}.mybigcommerce.com/graphql', cache: new InMemoryCache(), headers: { 'Authorization': 'Bearer {your-token}' } }); |
2. Query Complexity Management
Avoid overly complex queries that might impact performance:
✅ Good Approach: Split complex data needs into separate queries based on component requirements
❌ Bad Approach: Creating a single massive query that fetches everything at once
3. Incremental Static Regeneration (ISR)
For Next.js implementations, combine GraphQL with ISR:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // pages/products/[id].js export async function getStaticProps({ params }) { const response = await client.query({ query: PRODUCT_QUERY, variables: { productId: parseInt(params.id) } }); return { props: { product: response.data.site.product }, revalidate: 60 // Revalidate every 60 seconds }; } export async function getStaticPaths() { // Return some product paths for initial build return { paths: [], fallback: 'blocking' }; } |
I recently implemented this approach for a client with over 10,000 products, resulting in sub-second load times even during high-traffic periods.
Pro tip: Consider implementing a staggered revalidation strategy for different content types based on their update frequency. For example, product details might revalidate every hour, while inventory status could revalidate every 5 minutes.
Common Challenges and Solutions When Using BigCommerce GraphQL API
In my experience building headless commerce solutions with BigCommerce, these are the most common challenges and their solutions:
Challenge 1: Authentication Complexity
Solution: Implement a server-side API layer that handles token management and proxies GraphQL requests to BigCommerce.
Challenge 2: Schema Changes
Solution: Use GraphQL introspection to automatically detect schema changes and update your codebase accordingly.
Challenge 3: Custom Field Access
Solution: BigCommerce GraphQL API now supports product custom fields directly in queries:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const PRODUCT_WITH_CUSTOM_FIELDS = ` query ProductWithCustomFields($productId: Int!) { site { product(entityId: $productId) { name customFields { edges { node { name value } } } } } } `; |
| Metric | REST API | GraphQL API | Improvement |
|---|---|---|---|
| Average Payload Size | 124KB | 37KB | 70% reduction |
| Initial Load Time | 2.3s | 0.9s | 61% faster |
| Mobile Performance Score | 68/100 | 91/100 | 34% increase |
| Network Requests (Product Page) | 14 | 4 | 71% reduction |
Struggling with complex GraphQL queries or performance optimizations?
Integrating BigCommerce GraphQL API with Other Headless Technologies
One of the strengths of BigCommerce’s GraphQL API is how well it plays with other headless technologies:
Next.js and BigCommerce
The combination of Next.js and BigCommerce GraphQL API has become the gold standard for headless commerce implementations:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | // Example Next.js data fetching with BigCommerce GraphQL export async function getStaticProps() { const { data } = await client.query({ query: gql` query FeaturedProducts { site { featuredProducts { edges { node { name path prices { price { value } } defaultImage { urlOriginal } } } } } } ` }); return { props: { products: data.site.featuredProducts.edges.map(edge => edge.node) }, revalidate: 60 }; } |
Contentful and BigCommerce
Combining content management with commerce capabilities:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // Fetch both CMS content and product data const fetchPageData = async (slug) => { // Fetch page content from Contentful const contentfulResponse = await contentfulClient.getEntries({ content_type: 'page', 'fields.slug': slug }); // Extract product IDs from the page content const productIds = contentfulResponse.items[0].fields.featuredProducts; // Fetch those products from BigCommerce GraphQL API const { data } = await bigCommerceClient.query({ query: PRODUCTS_BY_ID_QUERY, variables: { productIds } }); return { pageContent: contentfulResponse.items[0].fields, products: data.site.products.edges.map(edge => edge.node) }; }; |
This composable approach allows businesses to select best-of-breed solutions while maintaining a cohesive architecture.
Future Trends in BigCommerce GraphQL API Development
Based on my experience and industry observations, here are the emerging trends in BigCommerce’s GraphQL API development:
- Expanded Mutation Support – More comprehensive cart and checkout mutations
- Enhanced Subscription Capabilities – Real-time inventory and pricing updates
- Improved Personalization Support – Customer-specific pricing and product availability
- AI Integration – Personalized product recommendations via GraphQL
- Multi-Storefront Support – Managing multiple headless storefronts from a single BigCommerce backend
Getting Started with BigCommerce GraphQL API: Next Steps
Ready to dive in? Here’s your roadmap for mastering BigCommerce’s GraphQL API:
- Set up a BigCommerce sandbox store (free for development)
- Explore the GraphQL Playground at
https://store-{your-store-hash}.mybigcommerce.com/graphql - Build a simple product listing component using Next.js and GraphQL
- Implement cart functionality with mutations
- Add authentication for customer-specific features
Conclusion
The BigCommerce GraphQL API represents a pivotal advancement in headless commerce development, enabling developers to create faster, more flexible, and highly personalized shopping experiences.
As you embark on your headless commerce journey with BigCommerce, remember that the most successful implementations focus on performance, user experience, and strategic data management.
At 2HatsLogic, we build high-performance headless commerce solutions that drive results. Our team of experts can help you navigate the complexities of GraphQL implementation and create a custom solution tailored to your business needs.
Contact us today to discuss how we can help you leverage the full power of BigCommerce’s GraphQL API for your headless commerce project.
FAQ
What are the main benefits of using BigCommerce's GraphQL API over REST?
GraphQL allows you to request exactly the data you need, reducing payload sizes by up to 70% compared to REST. It also enables multiple resource fetching in a single request and provides a strongly-typed schema that improves development workflows.
Do I need special permissions to use BigCommerce's GraphQL API?
Yes, you'll need to generate API credentials with appropriate scopes in your BigCommerce admin panel. For storefront operations, you'll need the Storefront API token with relevant permissions.
Can I use BigCommerce's GraphQL API with any frontend framework?
Absolutely! While Next.js is a popular choice, the GraphQL API works with React, Vue, Angular, or any other frontend technology that can make HTTP requests.
Table of contents
- What Makes BigCommerce's GraphQL API Special?
- The Strategic Advantages of GraphQL for Headless Commerce
- Setting Up Your Headless BigCommerce GraphQL Environment
- Building Your First Headless Component with BigCommerce GraphQL API
- Advanced BigCommerce GraphQL API Techniques
- Performance Optimization Strategies for BigCommerce GraphQL
- Common Challenges and Solutions When Using BigCommerce GraphQL API
- Integrating BigCommerce GraphQL API with Other Headless Technologies
- Future Trends in BigCommerce GraphQL API Development
- Getting Started with BigCommerce GraphQL API: Next Steps
- Conclusion

Related Articles